
Smart PropertyGrid.Net

A flexible component to bind to your data and show them the way you want!
SPG.Net is undoubtedly the best 100% managed PropertyGrid for .Net Framework 2.0 to 4.x, as well as .Net 6+. By creating the right end-user experience, it definitively supersedes the original Microsoft PropertyGrid. Rewritten from scratch, this powerful custom PropertyGrid adds a ton of new features such as enhanced interactivity, dynamic content, customization and accessibility.
Discover how this powerful component can enhance your application...
What's new in 3.0
- Support for right to left languages is handled by completely mirroring the grid and its inplace controls. SPG will fit nicely in a RTL application.
- Lazy loading boosts SPG's performance and enables filling the grid with very large contents (see this screencast).
- Property states can be saved and restored, meaning that you can act on the grid in a disruptive way and get it back displayed the way it was before the changes (selected property, scroll state, ...)
- An image can be displayed in front of a property value. It can be tied to the current value when several possible values are published or it can represent a state like a mandatory field or a warning. Your application decides what you want to do with images (see this screencast).
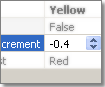
- Incremental search is a very practical feature that enables the user to type a few keys to get the value he wants when several possible values are published. This happens in textboxes and dropdown contents, even when this is in a UITypeEditor whose source code is inaccessible (like the ColorEditor for instance).
- Default values can be displayed in bold, like in the Microsoft PropertyGrid (see this screencast).
- Checkbox look and feel class can target nullable booleans to create 3-states checkboxes.
- Many more features (consult the changelog)
Dynamic content
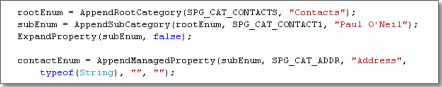
You're no longer forced to target instances. It's now easy and intuitive to create properties on the fly, and then link them to actual object properties, or not. Append, insert, delete, show, hide, enable or disable any property, category or subcategory. Even the listbox content can be dynamic, and filled on demand.

MS PropertyGrid compatibility
You can still call SelectedObject(s) on an instance of a class, and can even mix both old and new filling techniques. SPG achieves compatibility by using existing UITypeEditor, TypeConverter, attribute classes and the ICustomTypeDescriptor interface. Better yet, it adds a new layer of functionalities, most with attributes, enabling you to really customize and control what the end-user sees.

Nested categories
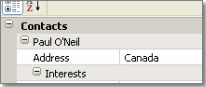
Nest an infinite number of categories under the top level to create complex data hierarchies. For example, Smart PropertyGrid can easily handle the display of a complete xml tree.

Many built-in editors
The Microsoft grid offers a mere two inplace controls: the dropdown button and the plain button for modal frames. In contrast, SPG provides no less than eleven built-in editors - most containing optional textboxes - and even lets you create complex new ones. An inplace control can edit several values in the same row, for example the Unit editor edits a value and its unit.
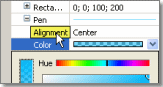
The SPG built-in editors are: button, checkboxes, alpha color popup, date and time, dropdown list, masked textbox, radio buttons, textbox, trackbar, value with unit (or anything in a listbox), and updown buttons.




Global appearance customization
Use the built-in drawing managers to change global aspects of the control, customizing it to fit your application. The drawing manager has access to any part of the PropertyGrid, so it's easy to change the appearance, e.g, of a +/- glyph or the horizontal line between the grid and the comments area.

Property customization
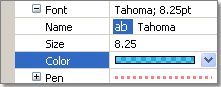
Customize a property row by changing the font and the foreground and background colors. Better yet, the label and value parts can be changed independently of each other.

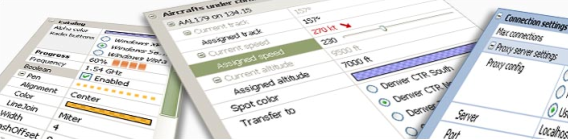
Visual quality
As you can see from the screenshots, I've taken great care over the display of every part of the control. Inplace controls are properly aligned to the pixel, and pleasant proportions are used to display text with customizable margins. Accessibility is supported through enabling the developer to choose every parameter of the drawings. As an example, if a light gray is not suitable for disabled items, this color can be changed.
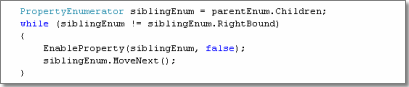
Navigation
PropertyEnumerator is the base class for navigating through the grid's properties. Navigate in either direction, skipping hidden properties if required, accessing properties in deep order (as for display) or only sibling properties, and accessing parent properties.

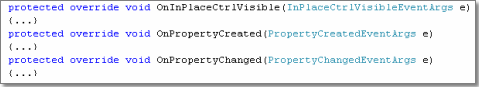
Notifications
The client application can receive lots of notifications triggering it to react accordingly, e.g. by changing a property value or state, creating a property, or requesting an UpDown control increment.

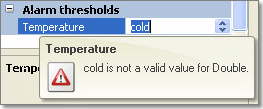
Property value validation
Specify the grid's response to invalid data, rather than automatically confront the end-user with an annoying popup (as for Microsoft PropertyGrid). The framework reacts to three kinds of invalidation: a TypeConverter throwing an exception; your set accessor method throwing an exception; and a custom validator class disagreeing with the new value. You decide whether to restore the previous value or keep the focus on the faulty property while showing a visual cue (modal form, Skybound VisualTips, MessageBox...).

Properties sorting
Using methods like AppendProperty, you can control the order of appearance in categorized mode. However, SPG's SelectedObject, supports new ways to sort your properties. Use a PropertyComparer class to handle all the work. Or, whether you have access to the target class code or not, attach a sorting index to all the properties.
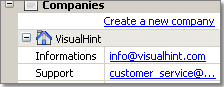
Hyperlinked properties
SPG supports two kinds of hyperlinks. A single row can contain underlined blue text that acts as a command when clicked. It's also possible to "hyperlink" a property value and assign it a URI format.

And a lot more...
Smart PropertyGrid's many powerful features will completely change the way you use a PropertyGrid. Support user TAB key navigation. Add tooltips and text ellipses to labels and/or values. Disable the grid in a variety of ways. Define the behavior and appearance of readonly properties, assign imagelists to property values, lock the resizing areas, search properties, and a lot more...