May16
Properties auto-discovery
Here is the second post of the set I promised previously:
The strength of SPG is that you can really work with it at run-time. You will be able to add, remove, move and delete properties with very few lines of code. The appearance and the way to edit these properties can also be changed easily. But to be complete, the existing way of showing properties in the grid has still to be available. Right now, this is done with the SelectedObject Property. It means, among other things, that all the great techniques brought to you on CodeProject by fellow developers still apply to SPG. Here are two of them:
Concerning these two articles, I would like to thank their authors because they helped me, among other sources of documentation, to understand the inner workings of this complex windows forms control. And I'm pretty sure that if I read them again, I will find a small detail that I missed.
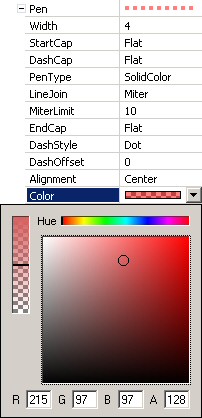
But I digress... I used the reflection to find all the custom properties and populate the control. Sticking to the old way is good, but why not to bring a more convenient ease to it. I take the example of a pen. By default, the Pen class publishes a lot of its properties, and some of them are not very useful when you develop a graphical application. "CompoundArray", "Transform", "Brush" only show their class name as value, so why not remove them ? This code will do it:
[PropertyHide("CompoundArray", "Transform", "Brush")]
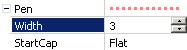
After removing some properties, it can be beneficial to change the way that some of the remaining ones are displayed and edited. If you have developed your own custom color picker, you would like to assign it to the "Color" property. And maybe you prefer to show updown arrows for editing the pen width. It can be done like this:
[PropertyFeel(new string[] {
"Width", VisualHint.SmartPropertyGrid.PropertyGrid.FeelEditUpDown,
"Color", VisualHint.SmartPropertyGrid.PropertyGrid.FeelList })]
As you can see, all attributes of this kind will take the name of an auto-discovered property as a first parameter. In the example above, pairs of parameters are passed in an array so that it is possible to change the Feel class of many properties. A picture being better than thousands words, here is one: